
Cocoonは無料のWordPressテーマ。人気のテーマなので、ネットにもたくさんの解説サイトが存在します。私自身、cssのカスタマイズやCocoonの基本設定変更など、お世話になりました。
今回は、私がサイトデザインの際に参考にさせていただいたサイトをご紹介します。これからCoconnでブログやサイト構築を考えていらっしゃる方のヒントになれば幸いです。
- (初心者向け)Cocoonでデザインカスタマイズをするときに見るべき場所3つ
- デザインカスタマイズの際になかがみが参考にしたWebページ
Cocoonでデザインカスタマイズをするときに見るべき(使う)場所3つ
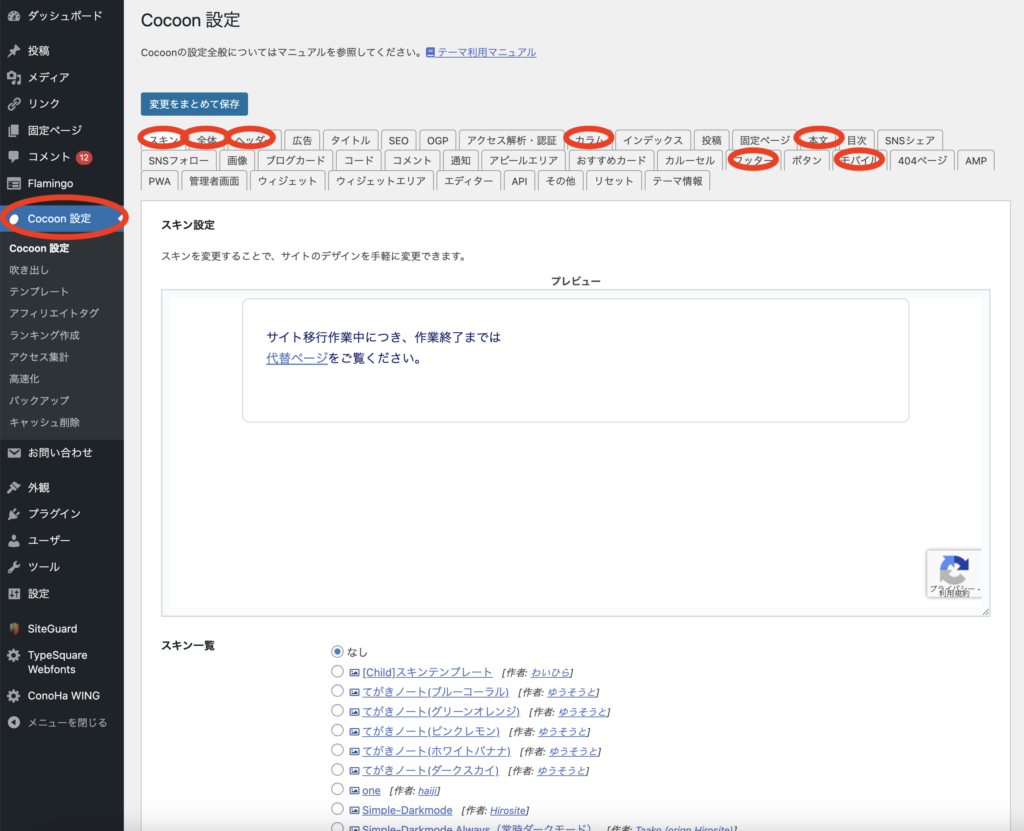
まずはここから!「Cocoon設定」

サイト全体のデザイン設定をする際に、まずはここを見ます。
私が今回のデザインカスタマイズの際に触った場所は、
- スキン設定(全体的にデザインを変えられる)
- 全体(文字の太さや大きさ、フォント、サイトからー、サイドバーの位置設定など基本的な項目の設定)
- ヘッダー
- フッター
- モバイル
- カラム(メインカラムとサイドバーの幅の調整など)
などです。
おまけ情報
カルーセル(左右に移動切り替えができるように記事が表示されるもの。過去記事や目立たせたい記事などをブログトップに持ってくることが多い)の設定も「Cocoon設定」でできます。
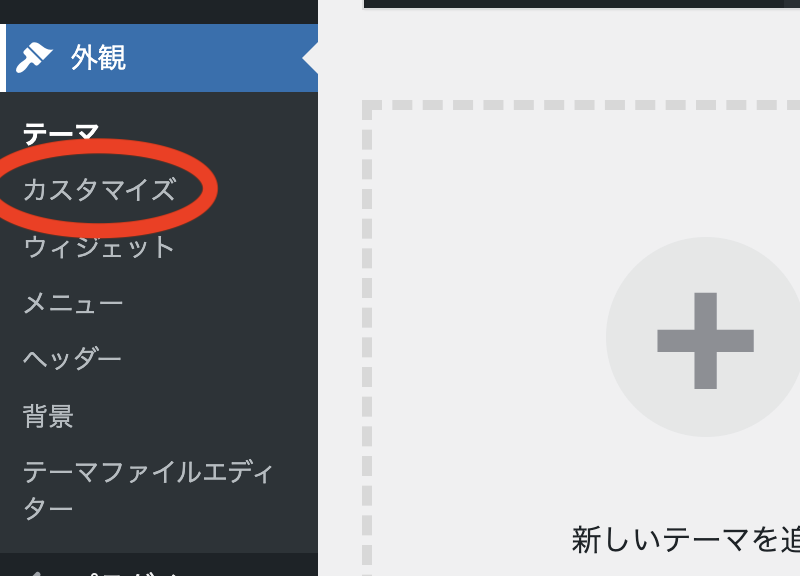
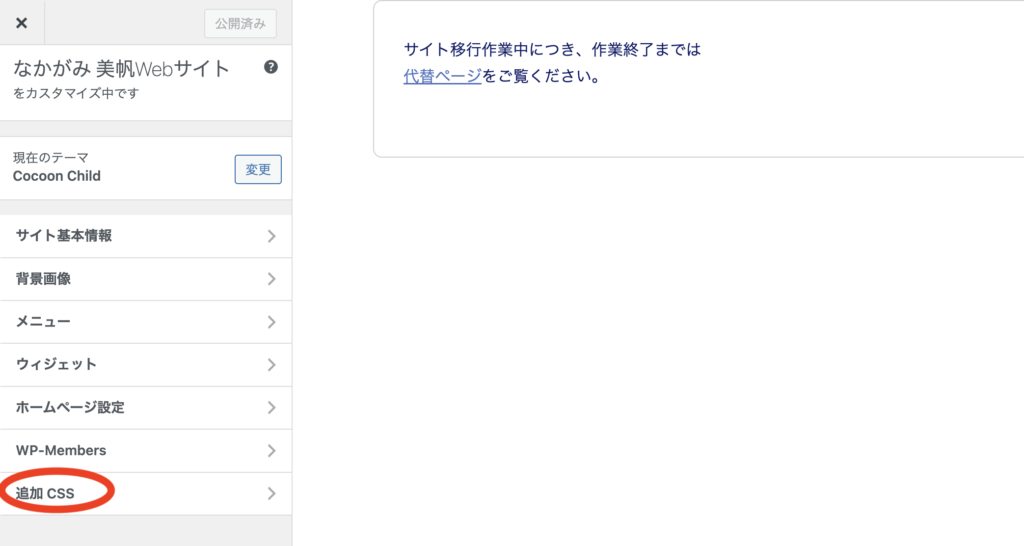
細かいデザインを調整したいなら「追加CSS」機能を使おう
WordPressのデザイン変更は、cssで行います。ダッシュボードのここから、cssを書き加えたり、変更したりすることで、デザインを変えられます。


「cssって何?」「cssを書けって言われてもよくわからない…」方、安心してください。
デザインカスタマイズするためのcssのサンプルコード(コピペ可)を、公開しているサイトがたくさんあります。この記事でも、私が実際に参考にしたサイトをいくつかご紹介します。
特定のページのみで、デザインを変更したい
特定のページのみのデザインを変更する場合は、各ページの「カスタムcss」を使います。
(私の場合、プロフィールページのアイキャッチを削除しました。)

※この機能は、私は普段はあまり使いません。
(後からデザインを変えたくなったときに、いちいちそれぞれのページでデザイン設定をしなおさないといけなくなるため)
特別な場合のみに使った方が、後々困らないと私は思います。
【1問1答】デザインカスタマイズ参考Webページ
なかがみが疑問に思ったことに対して、答えてくれているページをご紹介します。1問1答形式で載せています。全て外部サイトです。
→テーマ準拠の設定を打ち消すようにcssを修正すればOK
(外部リンク:キラペット.com)
→こちらのサイトで確認できます (外部リンク:WEBLOGライナー)
→メインカラムのborder-radiusの値を変更! (外部リンク:orilog)

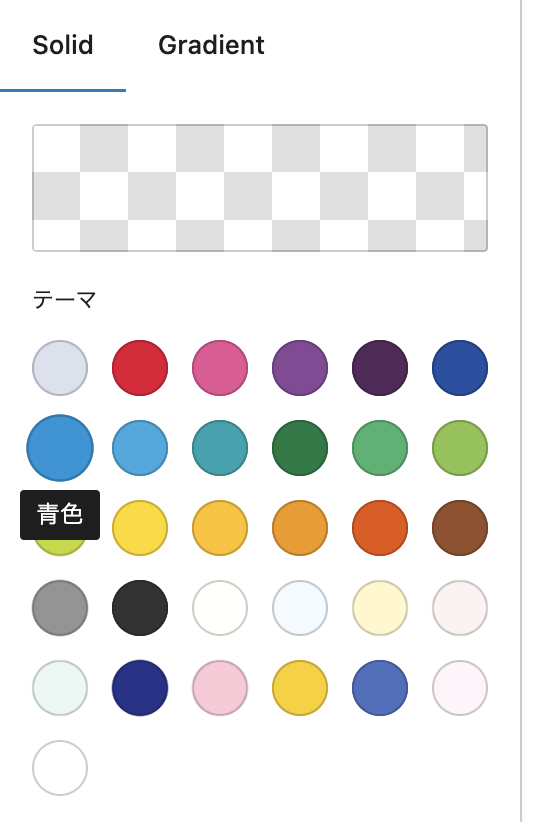
「デフォルトの色味だと、サイトイメージに合わないんだよね…」という方におすすめ!
色コードを登録することで、お好きな色をパレットに登録することができます。
詳細はこちらです。(外部リンク:Cocoon公式ページ)
ヘッダーレイアウトの種類を画像で紹介してくれているページがあります!
(外部リンク:Ikumi’s Lifelog)

「Cocoon設定」>「全体」>「サイト幅の均一化」や、「コンテンツ幅の設定」で調整します。こちらのサイトがわかりやすかったです。
(外部リンク:ゆきほねブログ)
cssをコピペして使える便利なサイトがたくさんあります。
(「CSS 見出しデザイン コピペ」で検索すると参考サイトがたくさん出てきます)
私が参考にしたサイトはこちらです。
(外部リンク:JAJAAAN!)
「外観」>「メニュー」と「Cocoon設定」>「モバイル」からメニューを設定しましょう。詳細はこちら。
(外部リンク:副業頑張る主婦 ぴよぶろ)
「外観」>「ウィジェット」からサイドバーの設定を変えたり、cssで表示を変えたりすることをお勧めします。参考サイトはこちらです。
(外部リンク:WEB構築の備忘録と本探し綾糸.net)
吹き出しをテンプレート化する方法を解説されている方がいます。
(外部リンク:あきみろのゲームブログ)
オンラインですぐに作れるオリジナルアイコン作成サイトがあります。
(外部リンク:顔アイコンジェネレーターZ)

・Fontawsomeを使う①
(外部リンク:casual life, awesome days)
↑モバイルメニューで実際にアイコンを変える時の流れがわかりやすいです。
・Fontawsomeを使う②
(外部リンク:FontAwesome Sample)
↑こちらのサイトはアイコンが探しやすく、コピペもしやすいです。
・Cocoonであらかじめ用意されている独自ボタンを使う
(外部リンク:ズボラでも素敵空間は作れる)
・私はこちらのサイトを参考にしました。適切な画像サイズがわかるのがありがたい…!
(外部リンク:転勤妻のおしごと事情)
css追加で簡単に左寄せにできます。
(外部リンク:ふかめも)
調べるのが苦手な方へ
ここに載っていない「デザイン変更」のやり方は、「css cocoon コピペ 〇〇(やりたいこと)」などで検索するとヒットすることが多いです!
HTML入力モードでsectionタグを追加すればOK
(外部リンク:ぷられこ)